Písma – delenie fontov – a ich primerané použitie
- Podrobnosti
- Kategória: Typografia
- Publikované: 17. 04. 2008
- Aktualizované: 23. 07. 2017
- Autor: Jozef Jurík

Aké typy písma existujú? Ako ich delíme? V akých prípadoch je použitie konkrétnych typov primerané? Aké sú špecifické požiadavky webov a aké tlačovín? To všetko si stručne rozoberieme v tomto článku. A na konci si uvedieme zopár praktických webových adries na stiahnutie fontov.
Delenie písem (fontov)
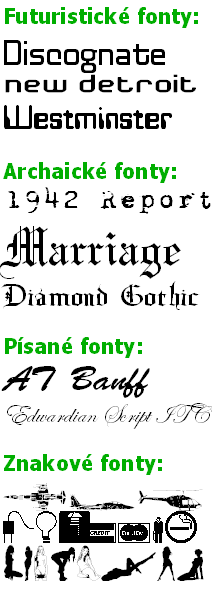
V odbornej typografii sú rôzne kritéria delenia typov písem. Pre naše potreby si vystačíme so zjednodušeným delením na 3 skupiny (pričom každá zahŕňa tisíce druhov písem):
Neproporciálny, napr. Courier New
Písmo Courier New je ľahké spoznať na prvý pohľad. Vyzerá ako na písacom stroji. Courier New je pätkové písmo, ktoré je charakteristické tým, že každý znak zaberá rovnakú šírku. Väčšina písem sú proporciálne – čiže nie sú široké rovnako. Pri bežných písmach úzke znaky zaberajú menej miesta ako široké. Pri Courieri New sa dá ale ľahko vyrátať, koľko textu sa zmestí na jednu stranu.
V konečnom dôsledku Courier New text rozširuje a preto ho študenti často využívajú, keď majú za úlohu napísať prácu v istom minimálnom rozsahu a ako „správni“ študenti to odfláknu a potrebujú improvizovať.
Využitie písem v praxi
Tlačené texty
 V typografii pre texty určené na tlač (knihy, časopisy, noviny) je preferované používanie pätkových písem na odseky textov. Je to práve kvôli ich pätkám, ktoré pomáhajú očiam vizuálne udržať riadok. Pri väčšom písme pätky ale rozptyľujú pozornosť a preto pri nadpisoch sa zvyknú používať bezpätkové fonty a navyše zvýraznené hrubým rezom (boldom).
V typografii pre texty určené na tlač (knihy, časopisy, noviny) je preferované používanie pätkových písem na odseky textov. Je to práve kvôli ich pätkám, ktoré pomáhajú očiam vizuálne udržať riadok. Pri väčšom písme pätky ale rozptyľujú pozornosť a preto pri nadpisoch sa zvyknú používať bezpätkové fonty a navyše zvýraznené hrubým rezom (boldom).
Na zvýraznenie v texte sa uprednostňuje použitie šikmého písma (kurzívy), keďže časté použitie hrubého písma (boldu) v texte vyvoláva dojem „šachovnice“. Hrubé písmo je primerané v tlačenom texte používať pre začiatočné slová na zvýraznenie.
Digitálne texty – web-stránky
Pri textoch, ktoré sú čítané cez monitor, je ale situácia iná. Pätkové písma, keďže sú graficky komplikovanejšie, ich pri bežnej malej veľkosti monitory cez pixely nedokážu dostatočne vykresliť a preto sú čitateľnejšie bezpätkové písma. Na lepšie vizuálne udržanie riadka očami sa využíva väčší priestor medzi jednotlivými riadkami. Texty určené na tlač musia byť v tomto opatrné, lebo väčšie riadkovanie naťahuje rozsah strán.
Na webe sa na zvýraznenie textu viac využíva hrubé písmo (bold). Na zvýraznenie textu čítaného cez monitor sú šikmé písma (kurzívy) nevhodné, keďže sťažujú čitateľnosť. Ak sa predsa použijú, je lepšie ak v kombinácii s boldom.
Kombinovanie jednotlivých písem
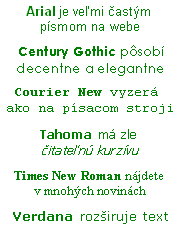
 Rôzne písma vyzerajú rôzne pri jednotlivých veľkostiach. Inak vyzerajú pri hrubých rezoch, inak pri kurzíve. (Ukážka vpravo obsahuje písma pri veľkosti 10 pt.)
Rôzne písma vyzerajú rôzne pri jednotlivých veľkostiach. Inak vyzerajú pri hrubých rezoch, inak pri kurzíve. (Ukážka vpravo obsahuje písma pri veľkosti 10 pt.)
Pre tlačené aj pre elektronické texty platí, že podčiarknutý text je zastaranou formou zvýraznenia z čias písacích strojov. Podčiarknutie textu sa dnes využíva prevažne len pri hypertextových odkazoch.
Práve využitie rôznych písem s rôznymi veľkosťami pre odsek a úrovne nadpisov, špecifické riadkovanie, ako aj rozostupy medzi odsekmi a nadpismi spadá do typografického umenia. Správne naaranžovanie dokáže vyvolať vizuálny zážitok a naopak nesprávne naaranžovanie dokáže odpudiť.
Weby prezentujúce rôzne subjekty by mali byť typograficky konformné. Naopak, blogy si môžu dovoliť estetické experimentovanie a často nonkonformná typografia je základom ich dizajnu. Pri internetových stránkach platí tiež pravidlo, že sa majú používať fonty čo najviac rozšírené, aby sa web správne zobrazoval čo najväčšiemu počtu návštevníkov.
Hoci sme si vyššie opísali všeobecné zásady používania fontov, v praxi často narazíme na nerešpektovanie týchto zásad: v tlačovinách sa stretneme s bezpätkovými písmami a pri internetových textoch s pätkovými. Nie je to spôsobené diletantizmom, ale skôr potrebou nebyť všedným.
Užitočné odkazy
Sú mnohé weby, kde si môžete písma zdarma stiahnuť. Napr. na dafont.com/top.php nájdete top 100 najlepších fontov. Na webe webpagepublicity.com/free-fonts.html si môžete stiahnuť tisícky rôznych fontov. Ako je spomenuté vyššie: nerobte si ilúzie, väčšinou neobsahujú znakové sady pre slovenčinu, čiže ich využiteľnosť nie je veľká.
Veľmi užitočný web môže byť stránka myfonts.com/WhatTheFont/, kde si môžete z obrázka zistiť, o aký font ide. Samozrejme, nefunguje to na sto percent.